
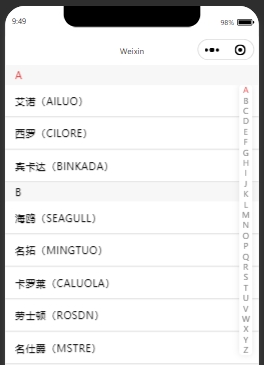
index.wxml
<scroll-view bindscroll="scroll" scroll-y class="indexes" scroll-into-view="indexes-{{listCurID}}" style="height:100vh" scroll-with-animation="true" enable-back-to-top="true">
<view class="padgind-clin">{{brand[0].detail[0].list[tabgisc].uid}}</view>
<block wx:for="{{brand[0].detail[0].list}}" wx:key="index">
<view class="padding indexItem-{{list[index]}}" style="{{tabgisc == index?'color:#E23E3E;':''}}" id="indexes-{{list[index]}}" data-index="{{list[index]}}">{{item.uid}}</view>
<view class="cu-list">
<view class="cu-guinv" wx:for="{{item.dev}}" data-uid="{{item.id}}" wx:key="index">
<view>{{item.name}}</view>
</view>
</view>
</block>
</scroll-view>
<view class="indexBar">
<view class="indexBar-box" bindtouchstart="tStart" bindtouchend="tEnd" catchtouchmove="tMove">
<view class="indexBar-item" wx:for="{{list}}" wx:key="index" id="{{index}}" bindtouchstart="getCur" bindtouchend="setCur" data-index="{{index}}" style="{{tabgisc == index?'color:#E23E3E;':''}}">{{list[index]}}</view>
</view>
</view>
<view hidden="{{hidden}}" class="indexToast">
{{listCur}}
</view>
index.js
Page({
data: {
hidden: true,
tabgisc: '0',
brand: [
{detail: [
{
name: '字母排序',
list: [
{
uid: 'A', dev: [
{ id: '1', name: '艾诺(AILUO)', usname: false }, { id: '2', name: '西罗(CILORE)', usname: false },
{ id: '3', name: '宾卡达(BINKADA)', usname: false },
]
},
{
uid: 'B', dev: [
{ id: '4', name: '海鸥(SEAGULL)', usname: false },
{ id: '5', name: '名拓(MINGTUO)', usname: false }, { id: '6', name: '卡罗莱(CALUOLA)', usname: false },
{ id: '7', name: '劳士顿(ROSDN)', usname: false }, { id: '8', name: '名仕爵(MSTRE)', usname: false },
]
},
{
uid: 'C', dev: [
{ id: '9', name: 'aaa1', usname: false },
{ id: '10', name: 'aaa2', usname: false },
]
},
{
uid: 'D', dev: [
{ id: '11', name: 'aaa3', usname: false },
{ id: '12', name: 'aaa4', usname: false },
{ id: '13', name: 'aaa5', usname: false },
]
},
{
uid: 'E', dev: [
{ id: '14', name: 'aaa6', usname: false },
{ id: '15', name: 'aaa7', usname: false },
{ id: '16', name: 'aaa8', usname: false },
]
},
{
uid: 'F', dev: [
{ id: '17', name: 'aaa9', usname: false },
{ id: '18', name: 'aaa10', usname: false },
{ id: '19', name: 'aaa11', usname: false },
]
},
{
uid: 'G', dev: [
{ id: '20', name: 'aaa12', usname: false },
{ id: '21', name: 'aaa13', usname: false },
{ id: '22', name: 'aaa14', usname: false },
]
},
{
uid: 'H', dev: [
{ id: '23', name: 'aaa15', usname: false },
{ id: '24', name: 'aaa16', usname: false },
{ id: '25', name: 'aaa17', usname: false },
]
},
{
uid: 'I', dev: [
{ id: '26', name: 'aaa18', usname: false },
{ id: '27', name: 'aaa19', usname: false },
{ id: '28', name: 'aaa20', usname: false },
{ id: '29', name: 'aaa21', usname: false },
{ id: '30', name: 'aaa22', usname: false },
]
},
{
uid: 'J', dev: [
{ id: '31', name: 'aaa23', usname: false },
{ id: '32', name: 'aaa24', usname: false },
{ id: '33', name: 'aaa25', usname: false },
{ id: '34', name: 'aaa26', usname: false },
{ id: '35', name: 'aaa27', usname: false },
]
},
{
uid: 'k', dev: [
{ id: '74', name: 'aaa66', usname: false },
]
},
{
uid: 'L', dev: [
{ id: '36', name: 'aaa28', usname: false },
{ id: '37', name: 'aaa29', usname: false },
{ id: '38', name: 'aaa30', usname: false },
{ id: '39', name: 'aaa31', usname: false },
{ id: '40', name: 'aaa32', usname: false },
]
},
{
uid: 'M', dev: [
{ id: '41', name: 'aaa33', usname: false },
]
},
{
uid: 'N', dev: [
{ id: '42', name: 'aaa34', usname: false },
{ id: '43', name: 'aaa35', usname: false },
{ id: '44', name: 'aaa36', usname: false },
]
},
{
uid: 'O', dev: [
{ id: '45', name: 'aaa37', usname: false },
{ id: '46', name: 'aaa38', usname: false },
]
},
{
uid: 'P', dev: [
{ id: '47', name: 'aaa39', usname: false },
]
},
{
uid: 'Q', dev: [
{ id: '48', name: 'aaa40', usname: false },
{ id: '49', name: 'aaa41', usname: false },
{ id: '50', name: 'aaa42', usname: false },
]
},
{
uid: 'R', dev: [
{ id: '51', name: 'aaa43', usname: false },
]
},
{
uid: 'S', dev: [
{ id: '52', name: 'aaa44', usname: false },
]
},
{
uid: 'T', dev: [
{ id: '53', name: 'aaa45', usname: false },
{ id: '54', name: 'aaa46', usname: false },
]
},
{
uid: 'U', dev: [
{ id: '55', name: 'aaa47', usname: false },
]
},
{
uid: 'V', dev: [
{ id: '56', name: 'aaa48', usname: false },
]
},
{
uid: 'W', dev: [
{ id: '57', name: 'aaa49', usname: false },
{ id: '58', name: 'aaa50', usname: false },
]
},
{
uid: 'X', dev: [
{ id: '59', name: 'aaa51', usname: false },
]
},
{
uid: 'Y', dev: [
{ id: '60', name: 'aaa52', usname: false },
{ id: '61', name: 'aaa53', usname: false },
]
},
{
uid: 'Z', dev: [
{ id: '62', name: 'aaa54', usname: false },
{ id: '63', name: 'aaa55', usname: false },
{ id: '64', name: 'aaa56', usname: false },
{ id: '65', name: 'aaa57', usname: false },
{ id: '66', name: 'aaa58', usname: false },
{ id: '67', name: 'aaa59', usname: false },
{ id: '68', name: 'aaa60', usname: false },
{ id: '69', name: 'aaa61', usname: false },
{ id: '70', name: 'aaa62', usname: false },
{ id: '71', name: 'aaa63', usname: false },
{ id: '72', name: 'aaa64', usname: false },
{ id: '73', name: 'aaa65', usname: false },
]
},
]
}]}
]
},
onLoad:function(options){
let list = [];
for (let i = 0; i < 26; i++) {
list[i] = String.fromCharCode(65 + i)
}
this.setData({
list: list,
listCur: list[0]
})
},
onReady() {
let that = this;
wx.createSelectorQuery().select('.indexBar-box').boundingClientRect(function (res) {
that.setData({
boxTop: res.top
})
}).exec();
wx.createSelectorQuery().select('.indexes').boundingClientRect(function (res) {
that.setData({
barTop: res.top
})
}).exec()
},
//获取文字信息
getCur(e) {
this.setData({
hidden: false,
listCur: this.data.list[e.target.id],
})
},
setCur(e) {
this.data.tabgisc = e.currentTarget.dataset.index
this.setData({
hidden: true,
listCur: this.data.listCur,
tabgisc: this.data.tabgisc
})
},
//滑动选择Item
tMove(e) {
let y = e.touches[0].clientY,
offsettop = this.data.boxTop,
that = this;
//判断选择区域,只有在选择区才会生效
if (y > offsettop) {
let num = parseInt((y - offsettop) / 20);
this.setData({
listCur: that.data.list[num]
})
};
},
//触发全部开始选择
tStart() {
this.setData({
hidden: false
})
},
//触发结束选择
tEnd() {
this.setData({
hidden: true,
listCurID: this.data.listCur
})
},
scroll: function (e) {
let num = []
let title = []
let b = 0
let c = 0;
let detail = this.data.brand[0].detail[0].list
for (let i = 0; i < detail.length; i++) {
num.push(parseInt(detail[i].dev.length) * 50 + 30)
}
for (let k = 1; k < num.length; k++) {
for (let j = k - 1; j < k; j++) {
title.push(b += parseInt(num[j]))
}
}
title.unshift(0);
for (let g = 0; g < title.length; g++) {
if (title[g] <= e.detail.scrollTop) {
c = g
}
}
this.setData({
tabgisc: c
})
},
})
index.wxss
view{
box-sizing: border-box;
}
.indexBar {
position: fixed;
top: 40rpx;
right: 0;
padding: 20rpx 20rpx 20rpx 60rpx;
display: flex;
align-items: center;
}
.indexBar .indexBar-box {
width: 40rpx;
height: auto;
background: #fff;
display: flex;
flex-direction: column;
box-shadow: 0 0 20rpx rgba(0, 0, 0, 0.1);
border-radius: 10rpx;
}
.indexBar-item {
flex: 1;
width: 40rpx;
height: 40rpx;
display: flex;
align-items: center;
justify-content: center;
font-size: 24rpx;
color: #888;
}
.padding{
padding: 0 30rpx;
height: 30px;
line-height: 30px;
width: 100%;
background-color: #F7F7F7;
float: left;
}
.cu-list{
width: 100%;
float: left;
overflow: hidden;
background-color: #fff;
}
.cu-guinv{
width: 100%;
float: left;
height: 50px;
line-height: 50px;
padding: 0 30rpx;
border-bottom: 1px solid #ccc;
}
.indexToast{
position: fixed;
right: 80rpx;
bottom:50%;
background: rgba(0, 0, 0, 0.5);
width: 100rpx;
height: 100rpx;
border-radius: 10rpx;
margin: auto;
color: #fff;
line-height: 100rpx;
text-align: center;
font-size: 48rpx;
}
.padgind-clin{
position:fixed;
color:#E23E3E;
width: 100%;
height: 30px;
line-height: 30px;
padding: 0 30rpx;
background-color: #F7F7F7;
z-index: 100;
}
来源:https://blog.csdn.net/qq_43764578/article/details/105712597