
index.wxml
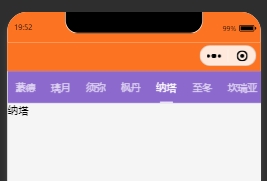
<view class="tab">
<view class="swiper-tab">
<scroll-view class="swiper_tab_view" scroll-x="true" scroll-left="{{navScrollLeft}}" scroll-with-animation="{{true}}">
<block wx:for="{{provList}}" wx:key="index">
<view class="swiper-tab-list {{currentTab == index ? 'on' : ''}}" data-current="{{index}}" bind:tap="switchNav">{{item.name}}</view>
</block>
</scroll-view>
</view>
</view>
<view class="box">
<swiper class="tab_box" current="{{currentTab}}" duration="300" bindchange="switchTab">
<swiper-item wx:for="{{provList}}" wx:key="index" data-item="tabItem" data-index="index">
{{item.name}}
</swiper-item>
</swiper>
</view>
index.js
Page({
data: {
currentTab: 0, // 当前tab
navScrollLeft: 0, // 横向滚动条
provList: [{
"name": "蒙德"
},
{
"name": "璃月"
},
{
"name": "须弥"
},
{
"name": "枫丹"
},
{
"name": "纳塔"
},
{
"name": "至冬"
},
{
"name": "坎瑞亚"
},
{
"name": "天空岛"
},
{
"name": "罗浮"
},
],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
wx.getSystemInfo({
success: (res) => {
this.setData({
pixelRatio: res.pixelRatio,
windowHeight: res.windowHeight,
windowWidth: res.windowWidth
})
},
})
},
switchNav(e){
var cur = e.currentTarget.dataset.current;
//每个tab选项宽度占1/5
var singleNavWidth = this.data.windowWidth / 4;
//tab选项居中
this.setData({
navScrollLeft: (cur - 2) * singleNavWidth
})
if (this.data.currentTab == cur) {
return false;
} else {
this.setData({
currentTab: cur
})
}
},
switchTab(e){
var cur = e.detail.current;
var singleNavWidth = this.data.windowWidth / 4;
this.setData({
currentTab: cur,
navScrollLeft: (cur - 2) * singleNavWidth
});
}
})
index.wxss
page{
background: #F5F5F5;
}
.tab{
background-color: #8C69CD;
height: 96rpx;
line-height: 96rpx;
}
::-webkit-scrollbar {
width: 0;
height: 0;
color: transparent;
}
.swiper-tab {
width: 100%;
text-align: center;
}
.swiper_tab_view {
width: 100%;
white-space: nowrap;
}
.swiper-tab-list {
color: rgba(255, 255, 255, 0.7);
display: inline-block;
text-align: center;
margin: 0 24rpx;
font-size: 30rpx;
}
.on{
color: #fff;
font-size: 32rpx;
position: relative;
}
.on::after{
content: "";
position: absolute;
bottom: 0;
left: 50%;
transform: translateX(-50%);
width: 40rpx;
height: 4rpx;
background-color: #fff;
border-radius: 20rpx;
}
.data{
width: 702rpx;
margin: 24rpx auto 0;
background-color: #fff;
}
.box_title {
font-size: 32rpx;
font-weight: bolder;
padding-left: 16rpx;
position: relative;
}
.box_title::before {
content: "";
width: 100%;
height: 28rpx;
position: absolute;
top: 7rpx;
right: -4rpx;
border-left: 4rpx solid #8C69CD;
}
来源:https://blog.csdn.net/qq_52624304/article/details/134306901