
index.wxml
<view class="">
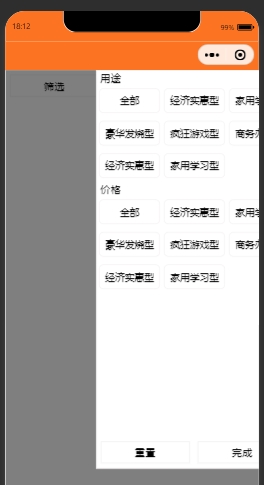
<view class="animation-button" bindtap="translate">筛选</view>
<view class="float {{isRuleTrue?'isRuleShow':'isRuleHide'}} ">
<view class="animation-element" animation="{{animation}}">
<view class='use'>
<view class='iconuse'>用途</view>
<ul class="useage">
<li bindtap="tryDriver" style="background:{{background}};">全部</li>
<li>经济实惠型</li>
<li>家用学习型</li>
</ul>
<ul class="useage">
<li bindtap="tryDriver" style="background:{{background}};">豪华发烧型</li>
<li>疯狂游戏型</li>
<li>商务办公型</li>
</ul>
<ul class="useage">
<li>经济实惠型</li>
<li>家用学习型</li>
</ul>
</view>
<!-- 价格 -->
<view class='use'>
<view class='iconprice'>价格</view>
<ul class="useage">
<li bindtap="tryDriver" style="background:{{background}};">全部</li>
<li>经济实惠型</li>
<li>家用学习型</li>
</ul>
<ul class="useage">
<li bindtap="tryDriver" style="background:{{background}};">豪华发烧型</li>
<li>疯狂游戏型</li>
<li>商务办公型</li>
</ul>
<ul class="useage">
<li>经济实惠型</li>
<li>家用学习型</li>
</ul>
</view>
<view class='buttom'>
<view class="animation-reset">重置</view>
<view class="animation-button" bindtap="success">完成</view>
</view>
</view>
</view>
</view>
index.js
Page({
onReady: function () {
this.animation = wx.createAnimation()
},
translate: function () {
this.setData({
isRuleTrue: true
})
this.animation.translate(-245, 0).step()
this.setData({ animation: this.animation.export() })
},
success: function () {
this.setData({
isRuleTrue: false
})
this.animation.translate(0, 0).step()
this.setData({ animation: this.animation.export() })
},
tryDriver: function () {
this.setData({
background: "#89dcf8"
})
}
})
index.wxss
.isRuleShow {
display: block;
}
.isRuleHide {
display: none;
}
.float {
height: 100%;
width: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
top: 0;
left: 0;
/* margin-top:80rpx; */
}
.iconuse {
margin-left: 11rpx;
}
.iconprice {
margin-left: 11rpx;
}
.animation-element {
width: 580rpx;
height: 1175rpx;
background-color: #ffffff;
border: 1px solid #f3f0f0;
position: absolute;
right: -572rpx;
}
.useage {
height: 40rpx;
}
.useage li {
width: 177rpx;
margin: 12rpx 7rpx;
height: 70rpx;
line-height: 70rpx;
display: inline-block;
text-align: center;
border: 1px solid #f3f0f0;
border-radius: 15rpx;
font-size: 30rpx;
}
.buttom{
position: fixed;
bottom: 0;
}
.animation-reset{
float: left;
line-height: 2;
width: 260rpx;
margin: 15rpx 12rpx;
border: 1px solid #f3f0f0;
text-align: center;
}
.animation-button{
float: left;
line-height: 2;
width: 260rpx;
margin: 15rpx 12rpx;
border: 1px solid #f3f0f0;
text-align: center;
}
来源:https://developer.aliyun.com/article/1372521