
index.wxml
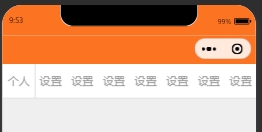
<view class="head">
<view class="head_item {{selected?'head_itemActive':''}}" bindtap="selected">个人</view>
<view class="ring"></view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
<view class="head_item {{selected1?'head_itemActive':''}}" bindtap='selected1'>设置</view>
</view>
<view class="main {{selected?'show':'hidden'}}">
</view>
<view class="main {{selected1?'show':'hidden'}}">
<text>达叔</text>
</view>
index.js
//index.js
var wxCharts = require('../../utils/wxcharts-min.js');
const app = getApp();
var ringChart = null;
Page({
data: {
selected: true,
selected1: false
},
torecord() {
wx.navigateBack({
delta: 1,
})
},
onLoad: function (e) {
// 高度自适应
var windowWidth = '', windowHeight = ''; //定义宽高
try {
var res = wx.getSystemInfoSync(); //试图获取屏幕宽高数据
windowWidth = res.windowWidth / 750 * 690; //以设计图750为主进行比例算换
windowHeight = res.windowWidth / 750 * 550 //以设计图750为主进行比例算换
} catch (e) {
console.error('getSystemInfoSync failed!'); //如果获取失败
}
ringChart = new wxCharts({
canvasId: "ringCanvas",
type: "ring",
series: [
{ data: 20, },
{ data: 30, },
{ data: 60, }
],
width: windowWidth,
height: windowHeight,
dataLabel: false,
legend: false,
});
},
selected: function (e) {
this.setData({
selected1: false,
selected: true
})
},
selected1: function (e) {
this.setData({
selected: false,
selected1: true
})
}
})
index.wxss
page {
background-color: rgba(239, 239, 240, 1);
}
.text {
position: absolute;
top: 380rpx;
left: 356rpx;
}
.canvas {
width: 100%;
height: 550rpx;
margin: 30rpx;
}
.head_item {
width: 374rpx;
text-align: center;
font-size: 34rpx;
color: #999;
letter-spacing: 0;
}
.head_itemActive {
color: rgba(87, 213, 200, 1);
}
.ring {
width: 2rpx;
height: 100%;
background-color: rgba(204, 204, 204, 1);
}
.head {
width: 100%;
height: 100rpx;
background-color: rgba(255, 255, 255, 1);
border-bottom: 1rpx solid rgba(204, 204, 204, 1);
display: flex;
align-items: center;
justify-content: space-between;
position: fixed;
top: 0;
z-index: 10;
}
.main {
position: absolute;
width: 100%;
height: 100%;
display: block;
box-sizing: border-box;
padding-top: 100rpx;
top: 0;
}
.show {
display: block;
text-align: center;
}
.hidden {
display: none;
text-align: center;
}
参考:https://cloud.tencent.com/developer/article/1457440