
index.wxml
<view class='topTabSwiper'>
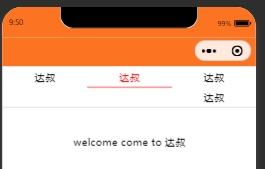
<view class='tab {{currentData == 0 ? "tabBorer" : ""}}' data-current="0" bindtap='checkCurrent'>达叔</view>
<view class='tab {{currentData == 1 ? "tabBorer" : ""}}' data-current="1" bindtap='checkCurrent'>达叔</view>
<view class='tab {{currentData == 2 ? "tabBorer" : ""}}' data-current="2" bindtap='checkCurrent'>达叔</view>
<view class='tab {{currentData == 3 ? "tabBorer" : ""}}' data-current="2" bindtap='checkCurrent'>达叔</view>
</view>
<swiper current="{{currentData}}" class='swiper' style="height:600px;" duration="300" bindchange="bindchange">
<swiper-item>
<view class='swiper_con'>welcome come to 达叔</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 达叔</view>
</swiper-item>
<swiper-item>
<view class='swiper_con'>welcome come to 达叔</view>
</swiper-item>
</swiper>
index.js
Page({
/**
* 页面的初始数据
*/
data: {
currentData: 0,
selectPerson: true,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {},
//获取当前滑块的index
bindchange: function(e) {
const that = this;
that.setData({
currentData: e.detail.current
})
},
//点击切换,滑块index赋值
checkCurrent: function(e) {
const that = this;
if (that.data.currentData === e.target.dataset.current) {
return false;
} else {
that.setData({
currentData: e.target.dataset.current
})
}
}
})
index.wxss
.tab {
float: left;
width: 33.3333%;
text-align: center;
padding: 10rpx 0;
}
.topTabSwiper {
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
zoom: 1;
}
.topTabSwiper:after {
content: "";
clear: both;
display: block;
}
.tabBorer {
border-bottom: 1px solid #f00;
color: #f00;
}
.swiper {
width: 100%;
}
.swiper_con {
text-align: center;
width: 100%;
height: 100%;
padding: 80rpx 0;
}
/* */
.person_box {
position: relative;
}
.phone_select {
margin-top: 0;
z-index: 100;
position: absolute;
}
.select_one {
text-align: center;
background-color: rgb(239, 239, 239);
width: 676rpx;
height: 100rpx;
line-height: 100rpx;
margin: 0 5%;
border-bottom: 2rpx solid rgb(255, 255, 255);
}
参考:https://cloud.tencent.com/developer/article/1457440