使用css也能直接写出箭头符号,这样不用都使用图片能减少打包的大小。下面是一些常用箭头的css写法:

// 向上的箭头
<view class="button-up"></view>
// css的内容
.button-up {
position: relative;
padding: 5px;
margin: 10px auto;
background: #000;
height: 50px;
width: 50px;
border-radius: 50%;
}
.button-up::after {
content: "";
position: absolute;
left: 17px;
z-index: 11;
display: block;
width: 25px;
height: 25px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
top: 20px;
transform: rotate(45deg);
}

// 想下的箭头
<view class="button-down"></view>
.button-down {
position: relative;
padding: 5px;
margin: 10px auto;
background: #000;
height: 50px;
width: 50px;
border-radius: 50%;
}
.button-down::after {
content: "";
position: absolute;
left: 17px;
z-index: 11;
display: block;
width: 25px;
height: 25px;
border-top: 2px solid #fff;
border-left: 2px solid #fff;
top: 10px;
transform: rotate(225deg);
}

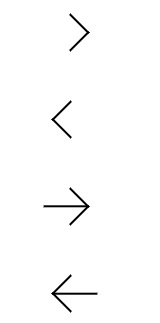
<view class="arrow-right"></view>
<view class="arrow-left"></view>
<view class="long-arrow-right"></view>
<view class="long-arrow-left"></view>
.arrow-right,
.arrow-left,
.long-arrow-right,
.long-arrow-left{
display: block;
margin: 30px auto;
width: 25px;
height: 25px;
border-top: 2px solid #000;
border-left: 2px solid #000;
}
.arrow-right,
.long-arrow-right{
transform: rotate(135deg);
}
.arrow-left,
.long-arrow-left{
transform: rotate(-45deg);
}
.long-arrow-right::after,
.long-arrow-left::after{
content: "";
display: block;
width: 2px;
height: 45px;
background-color: black;
transform: rotate(-45deg) translate(15px, 4px);
left: 0;
top: 0;
}

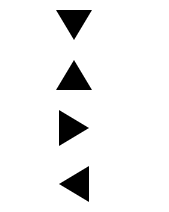
<view class="triangle-bottom"></view>
<view class="triangle-top"></view>
<view class="triangle-right"></view>
<view class="triangle-left"></view>
.triangle-left,
.triangle-right,
.triangle-top,
.triangle-bottom{
width: 0;
height: 0;
margin: 10px auto;
}
.triangle-left,
.triangle-right{
border-top:
18px solid transparent;
border-bottom:
18px solid transparent;
}
.triangle-top,
.triangle-bottom{
border-left:
18px solid transparent;
border-right:
18px solid transparent;
}
.triangle-right{
border-left:
30px solid black;
}
.triangle-left{
border-right:
30px solid black;
}
.triangle-top{
border-bottom:
30px solid black;
}
.triangle-bottom{
border-top:
30px solid black;
}
来源:https://www.cnblogs.com/xxss0903/p/17920613.html