
page-container页面容器,可以在当前页面中弹出一个半屏的弹窗、或者在页面内加载一个全屏的子页面。
当page-container组件显示时,用户进行返回操作时会关闭page-container容器,而不会关闭当前页面。
每个页面最多只能显示一个page-container,如果在一个页面代码中定义了多个page-container,只有文档流中的第一个page-container能正常显示。
属性
show:是否显示page-container组件
duration:动画时长
z-index:默认100,显示在其他元素的上层
overlay:是否显示遮罩层
position:page-container弹出的位置,top、bottom、right、center,从底部或者顶部弹出时,page-container的形态是一个半屏弹窗,从右侧或者中间显示时,page-container的形态是一个全屏的子页面
round:是否显示圆角
close-on-slideDown:是否在下滑一段距离后关闭
overlay-style:自定义遮罩层的样式
custom-style:自定义弹出的page-container的样式
事件处理函数
在page-container触发、收回的这个过程中,会触发以下几个函数:
bind:beforeenter:弹出前触发
bind:enter:弹出中触发
bind:afterenter:完成弹出后触发
bind:beforeleave:收回前触发
bind:leave:收回中触发
bind:afterleave:完成收回后触发
bind:clickoverlay:点击遮罩层时触发
一个小例子验证一下这几个事件处理函数的触发顺序
在页面中定义了一个position:'top'的page-container,在弹出、收回的过程中,事件处理函数的触发顺序如下所示:
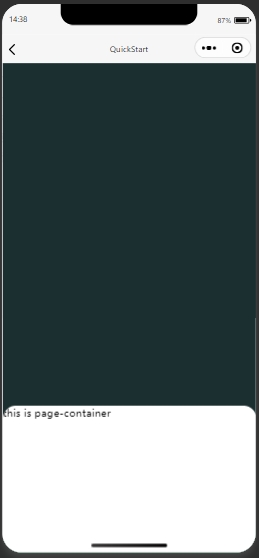
index.wxml
<view style="width: 100%; height:100vh; background-color: cadetblue;">
<page-container show="{{showPage}}" overlay="{{true}}" round="{{true}}" close-on-slideDown="{{true}}"
bind:beforeenter="beforeenter"
bind:enter="enter"
bind:afterenter="afterenter"
bind:beforeleave="beforeleave"
bind:leave="leave"
bind:afterleave="afterleave"
bind:clickoverlay="clickoverlay">
<view style="height: 30vh;">
this is page-container
</view>
</page-container>
<button type="primary" style="width: 100%; position: absolute; bottom: 0; left: 0;" bindtap="tap">show page-container</button>
</view>
index.js
Page({
data: {
showPage: false
},
onLoad() {
},
tap(){
console.log('click tap');
this.setData({
showPage: true
});
},
beforeenter(){
console.log('beforeenter');
},
enter(){
console.log('enter');
},
afterenter(){
console.log('afterenter');
},
beforeleave(){
console.log('beforeleave');
},
leave(){
console.log('leave');
},
afterleave(){
console.log('afterleave');
},
clickoverlay(){
console.log('clickoverlay');
},
})
我点击遮罩层触发了收回page-container的事件,所以clickoverlay事件在beforeleave事件之前触发。
page-container与share-element同时使用实现元素的页面穿梭动画
share-element按照语义翻译叫做共享元素,需要和page-container组件组合使用。
在页面中和page-container中同时放置share-element元素,这两个对应的share-element通过属性值key实现对应,当page-container显示时,共享元素产生从page中的位置穿梭到page-container中的动画,当page-container关闭时,贡献元素也会产生也给返回动画
原文链接:https://blog.csdn.net/Dominic_W/article/details/124064926