
index.wxml
<view class="star-container">
<!-- 展示星星 -->
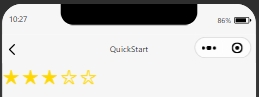
<view class="star" wx:for="{{starList}}" wx:key="*this">{{item}}</view>
</view>
index.wxss
.star-container {
display: flex;
align-items: center;
}
.star {
font-size: 30px;
color: #FFD700;
margin-right: 5px;
}
index.js
Page({
data: {
starList: []
},
onLoad() {
// 模拟后端返回的星级数字,实际使用时从接口获取
const starNumber = 3;
this.generateStarList(starNumber);
},
generateStarList(starNumber) {
const starList = [];
// 填充实心星星
for (let i = 0; i < starNumber; i++) {
starList.push('★');
}
// 填充空心星星
for (let i = starNumber; i < 5; i++) {
starList.push('☆');
}
this.setData({
starList
});
}
})