
index.wxml
<view class="boxs">
<view class="box-top">
<view class="tab">
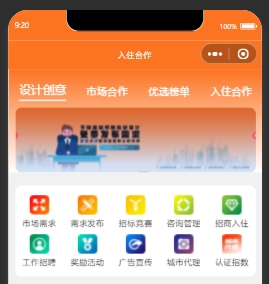
<view class="{{select == 0 ? 'select' : ''}}" bind:tap="tab" data-id="0">设计创意</view>
<view class="{{select == 1 ? 'select' : ''}}" bind:tap="tab" data-id="1">市场合作</view>
<view class="{{select == 2 ? 'select' : ''}}" bind:tap="tab" data-id="2">优选榜单</view>
<view class="{{select == 3 ? 'select' : ''}}" bind:tap="tab" data-id="3">入住合作</view>
</view>
<view class="box-img">
<image src="../../static/1.png" mode=""/></view>
</view>
<view class="box-center">
<view class="box-center-box">
<view class="box-item">
<image src="../../static/menu/m1.gif" mode=""/>
<view>市场需求</view>
</view>
<view class="box-item">
<image src="../../static/menu/m2.gif" mode=""/>
<view>需求发布</view>
</view>
<view class="box-item">
<image src="../../static/menu/m3.gif" mode=""/>
<view>招标竞赛</view>
</view>
<view class="box-item">
<image src="../../static/menu/m4.gif" mode=""/>
<view>咨询管理</view>
</view>
<view class="box-item">
<image src="../../static/menu/m5.gif" mode=""/>
<view>招商入住</view>
</view>
<view class="box-item">
<image src="../../static/menu/m6.gif" mode=""/>
<view>工作招聘</view>
</view>
<view class="box-item">
<image src="../../static/menu/m7.gif" mode=""/>
<view>奖励活动</view>
</view>
<view class="box-item">
<image src="../../static/menu/m8.gif" mode=""/>
<view>广告宣传</view>
</view>
<view class="box-item">
<image src="../../static/menu/m9.gif" mode=""/>
<view>城市代理</view>
</view>
<view class="box-item">
<image src="../../static/menu/m10.gif" mode=""/>
<view>认证指数</view>
</view>
</view>
</view>
<view class="search-box">
<view class="search-box-top"></view>
</view>
</view>
index.json
{
"usingComponents": {},
"navigationBarTitleText": "入住合作",
"navigationBarTextStyle": "white"
}
index.js
Page({
/**
* 页面的初始数据
*/
data: {
select: 0,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
tab (e) {
console.log(e)
let that = this
that.setData({
select: e.target.dataset.id
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
index.wxss
page{
background-color: #F1F1F1;
}
.boxs {}
.box-top {
width: 100%;
background-color: #FC7322;
background: linear-gradient(to bottom, #FC7322, #ffffff);
padding-top: 20px;
}
.tab{
display: flex;
align-items: center;
justify-content: space-around;
color: white;
font-size: 16px;
}
.tab >view{
padding-bottom: 3px;
}
.select{
font-size: 18px;
border-bottom: 2px solid white;
}
.box-img{
display: flex;
justify-content: center;
width: 100%;
padding-top: 10px;
}
.box-img image{
width: 95%;
height: 100px;
margin: 0 auto;
border-radius: 10px;
}
.box-center{
display: flex;
justify-content: center;
width: 100%;
}
.box-center-box{
width: 95%;
border-radius: 10px;
border-radius: 10px;
background-color: white;
margin-top: 20px;
display: flex;
flex-wrap: wrap;
padding: 10px 0;
}
.box-item{
width: 20%;
text-align: center;
font-size: 13px;
padding: 5px 0;
color: #2E2E2E;
}
.box-item image{
width: 30px;
height: 30px;
margin: 0 auto;
}
.search-box{
width: 95%;
border-radius: 10px;
border-radius: 10px;
background-color: white;
display: flex;
flex-wrap: wrap;
padding: 10px 0;
margin: 20px auto 0;
}
.search-box-top{
display: flex;
align-items: center;
justify-content: center;
margin: 0 auto;
}
.search-box-top-item{
margin-right: 20px;
padding-bottom: 3px;
}
.search-box-top-items{
color: #FF0000;
border-bottom: 2px solid #FF0000;
}