
index.wxml
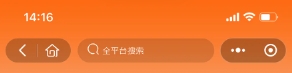
<view class="topiconsearch">
<view class="topicon"><image style="width:67px;height:19px;" src="/static/topnavleftname.png"/></view>
<view class="search-container">
<view class="iconfont icon-search"></view>
<input class="topsearchtext" type="text" placeholder="全平台搜索" confirm-type='search' placeholder-class="topsearchtextpalceholder" style="background-image:url('/static/searchbackgroundtext.png');background-repeat: no-repeat;padding-left:35px;" />
</view>
</view>
index.wxss
/* 搜索框 */
.topiconsearch{
height:43px;
padding-top:50px;
background-color: #FC792A;
}
.topicon{
float:left;
width:85px;
height:35px;
padding:0px;
background-color: #C26B39;
border-radius:20px;
display:flex;
justify-content:center;
align-items:center;
}
.search-container {
width: 52%;
display: flex;
align-items: center;
float:left;
padding-top:2px;
background-color: #FC792A;
}
.iconfont {
margin-right: 10px;
font-size: 20px;
color: #fcf9f9;
}
.topsearchtext {
flex: 1;
border: none;
outline: none;
font-size: 16px;
padding: 5px 10px;
background-color:#D7753B;
color:#FFFFFF;
border-radius:15px;
}
.topsearchtextpalceholder{
color: rgb(218, 212, 212);
}