关于变量的导出
变量的导出涉及到四个关键字module.exports与exports,export与export default,
其中module.exports与exports是符合CommonJS模块规范的。
export与export default是es6用来导出模块的。
module.exports与exports
module是一个对象,代指的整个js文件,而他的exports属性就是该js文件对外暴露的对象,只要是module.exports的属性内的值都能被访问到(包括字符串,数字,对象,函数)。
exports指向了module.exports就相当于在js文件开头添加了这样一段代码
var exports = module.exports;
总之我们只要记住一点:module.exports指向的东西,就是我们要导出的东西
根据以上两点我们就可以暴露(导出)js中的某些值了,下面举几个例子
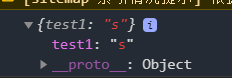
该js文件要导出的值即为test1
const test1="s";
const test2= "ss";
const test3="sss";
module.exports ={test1};
console.log(module.exports)

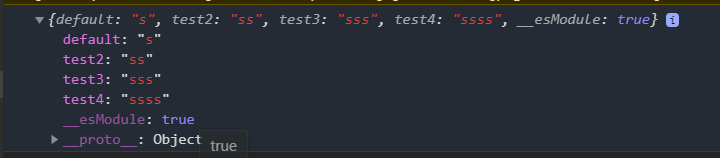
2. 该js文件要导出的值即为test1和test2
const test1="s";
const test2= "ss";
const test3="sss";
module.exports ={test1};
module.exports.test2 =test2;
console.log(module.exports)

3. 注意这里我是先给module.exports.test2赋值,然后给module.exports赋值,因此{test1}覆盖了原来的test2,因此module.exports中只有test1
const test1="s";
const test2= "ss";
const test3="sss";
module.exports.test2 =test2;
module.exports ={test1};
console.log(module.exports)

4. 该js文件要导出的值即为test2
const test1="s"; const test2= "ss"; const test3="sss"; exports.test2 = test2; console.log(module.exports)

5. 注意这里,module.exports ={test1};改变了module.exports指向的引用,exports还指向之前的module.exports引用,因此无论exports.test2 = test2;在哪里执行都不能改变该js文件索要暴露的值。所以如果要改变module.exports指向的引用,就不要使用exports
const test1="s";
const test2= "ss";
const test3="sss";
exports.test2 = test2;
module.exports ={test1};
exports.test2 = test2;
console.log(module.exports)

export与export default
这两个是es6的语法,在小程序中也是可以使用的
export与export default都是用来导出变量的,并且他们两个作用与exports相同,只是语法不同
二者同样是给module.exports赋值,export可以赋多个值,export default只能赋一个值(只能使用一次).
export后面跟的是声明或者语句,export default后面跟的是表达式
下面我们来看几个例子
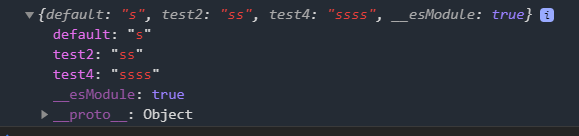
根据输出可知:export default test1;等价于exports.default = test1; export {test2};等价于exports.test2 = test2;
const test1="s";
const test2= "ss";
const test3="sss";
export default test1;
export {test2};
export const test4="ssss";
console.log(module.exports)

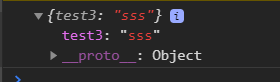
2. 可见:要想使用export或者export defalut 就不能改变module.exports指向的引用
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;
export {test2};
module.exports ={test3};
export {test4};
console.log(module.exports)

变量的导入
我们知道了如何导出变量,那肯定还得知道如何导入
使用require 与import来导入
require 是是符合CommonJS模块规范的。import是es6用来导出模块的。
require 可以在js文件中的任意位置使用,import只能在文件开头使用
require
require比较好理解,他可以直接获取module.exports的对象,进而使用其中的属性和方法
//test.js中
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;
export {test2};
exports.test3=test3;
module.exports.test4=test4;
//引用的文件中
var test = require("../../utils/test.js");
console.log(test)

其中test即为我们要引用的js的module.exports对象,可以随意命名
“…/…/utils/test.js” 为文件的路径
import
import是直接获取module.exports对象的属性和方法
举两个栗子
我们可以输出test2,test3,test4
//test.js中
const test1="s";
const test2= "ss";
const test3="sss";
const test4="ssss";
export default test1;
export {test2};
exports.test3=test3;
module.exports.test4=test4;
//引用的文件中,import在文件开头
import {test2,test3,test4} from "../../utils/test.js"
console.log(test2);
console.log(test3);
console.log(test3);

export defalut 就是默认输出的值,在使用import时,要想使用这个默认的值就需要只获取一个值(不加大括号,变量名随便写)
//test.js中 const test1="s"; export default test1; //引用的文件中,import在文件开头 import SuiBianXie from "../../utils/test.js" console.log(SuiBianXie)
原文:https://blog.csdn.net/weixin_51375107/article/details/118784954