
index.wxml
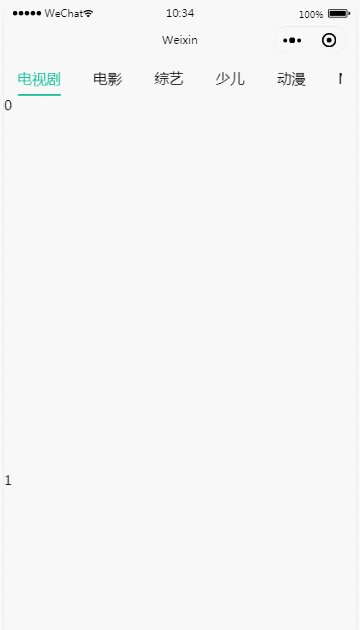
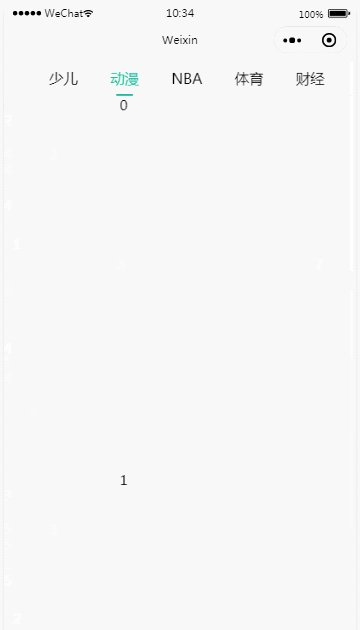
<view class="banner">
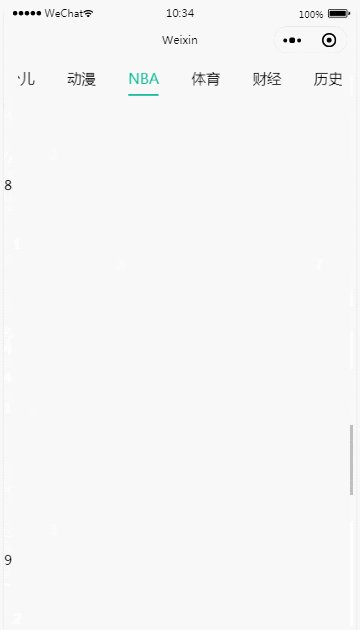
<scroll-view scroll-x="true" scroll-with-animation="true" scroll-into-view="nav-{{select > 0 ? select -1 : select}}">
<view wx:for="{{sortList}}" wx:for-index="index" wx:key="index" id="nav-{{index}}"
class="sort {{index == select ? 'choose' : ''}}" data-index='{{index}}' bindtap="activeTab">
{{item.name}}
<view class="line" wx:if="{{index == select}}"></view>
</view>
</scroll-view>
</view>
<swiper style="height:{{height}}px" current="{{select}}" duration="300" bindchange="activeSw">
<swiper-item wx:for="{{sortList.length}}" wx:key="index">
<view class="box">
<view class="place" wx:for="{{placeList}}" wx:key="index">{{index}}</view>
</view>
</swiper-item>
</swiper>
index.js
const app = getApp()
Page({
data: {
select: 0,
height: 0,
sortList: [{
name: '电视剧'
},
{
name: '电影'
},
{
name: '综艺'
},
{
name: '少儿'
},
{
name: '动漫'
},
{
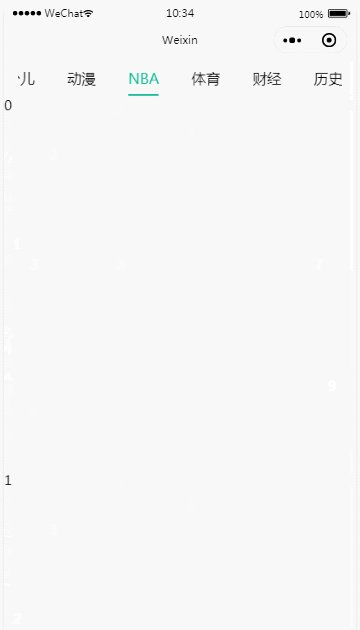
name: 'NBA'
},
{
name: '体育'
},
{
name: '财经'
},
{
name: '历史'
},
],
placeList: [1, 2, 3, 4]
},
onLoad() {
this.watchHeight()
},
// 触发tab导航栏
activeTab(e) {
var index = e.currentTarget.dataset.index
this.setData({
select: index
})
this.generalEv()
this.watchHeight()
},
// 滑动swiper
activeSw(e) {
var index = e.detail.current
this.setData({
select: index
})
this.generalEv()
this.watchHeight()
},
// 监听swiper高度
watchHeight() {
var query = wx.createSelectorQuery()
query.select('.box').boundingClientRect((res) => {
this.setData({
height: parseInt(res.height)
})
}).exec()
},
// 初始化值
generalEv() {
this.setData({
placeList: [1, 2, 3, 4]
})
// 回到顶部
wx.pageScrollTo({
scrollTop: 0
})
},
onReachBottom: function () {
var list = this.data.placeList
list.push(1, 2, 3, 4)
this.setData({
placeList: list
})
this.watchHeight()
},
})
index.wxss
.banner {
position: sticky;
top: 0;
width: 100%;
height: 80rpx;
background: #fff;
white-space: nowrap;
display: flex;
align-items: center;
padding: 0 30rpx;
box-sizing: border-box;
border-top: 1rpx solid #f5f5f5;
border-bottom: 1rpx solid #f5f5f5;
z-index: 10;
}
.banner scroll-view {
height: 100%;
}
.sort {
position: relative;
display: inline-block;
font-size: 32rpx;
margin-right: 70rpx;
line-height: 80rpx;
height: 100%;
}
scroll-view .sort:last-child {
margin-right: 0rpx;
}
.choose {
color: #16BA98;
}
.line {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 5rpx;
border-radius: 10rpx;
background: #16BA98;
animation: spread .3s;
}
@keyframes spread {
0% {
width: 0;
left: 50%;
}
100% {
width: 100%;
left: 0;
}
}
.place {
height: 800rpx;
}
来源:https://www.freesion.com/article/73381317230/