
index.wxml
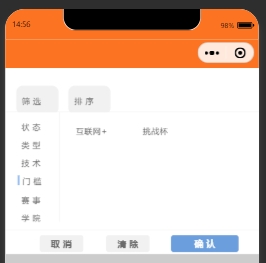
<!-- 筛选和排序框 -->
<view class="sreenBigBox">
<view class="sreenBox">
<view class="sreenItems">
<view class='sreen ' bindtap="sreenShow">筛选<image class='head {{sreenShow&&"rotating"}}' src="/assets/project/rightHead.png"/></view>
<view class="sort" bindtap="sortShow">排序<image class='head {{sortShow&&"rotating"}}' src="/assets/project/rightHead.png"/></view>
</view>
<view class="specailItems">
<image class="teacherImg" bindtap="isTeacher" src="{{isTeacher==false?'/assets/project/teacherProject.png':'/assets/project/teacherProject(pick).png'}}"/>
<image class="studentImg" bindtap="isStudent" src="{{isStudent==false?'/assets/project/studentproject.png':'/assets/project/studentproject(pick).png'}}"/>
</view>
</view>
<!-- 下拉框 -->
<view class="sreenConainer" style="height:{{sreenShow?1500:0}}rpx">
<view class="chooseBox">
<scroll-view class="typeBox">
<view class="typeItems" wx:for="{{typeItems}}" wx:key="*this"
bindtap="chooseType" data-index="{{index}}">
<text class="typeItem {{index===typeCurrentIndex?'typeItemAdd':''}}">{{item}}</text>
</view>
</scroll-view>
<scroll-view class="chooseItems" scroll-y>
<block wx:for="{{chooseItems[typeCurrentIndex]}}">
<view class='ItemLabel {{item.selected===true?"choosing":""}}' data-value="{{item.name}}" bindtap="chooseItem" checked="{{item.selected}}" data-index="{{index}}">
{{item.name}}
</view>
</block>
</scroll-view>
</view>
<view class="buttonConainer">
<button class="cancel" size="mini" bindtap="cancel">取 消</button>
<button class="clear" size="mini" bindtap="clear">清 除</button>
<button class="confirm" size="mini" bindtap="confirm">确 认</button>
</view>
<view style="width: 100%;"/>
<view class='mask' v-if="{{flag}}" bindtap="mask"></view>
</view>
<view class="sreenConainer" style="height:{{sortShow?1000:0}}rpx">
</view>
</view>
index.js
Page({
data:{
//类型
typeItems:['状态','类型','技术','门槛','赛事','学院'],
typeCurrentIndex:0,
chooseItems:{
0:[{
name:'修炼中',
value:'修炼中',
selected:false
},{
name:'招新中',
value:'招新中',
selected:false
},{
name:'营业中',
value:'营业中',
selected:false
},{
name:'参赛中',
value:'参赛中',
selected:false
},{
name:'已结题',
value:'已结题',
selected:false
},{
name:'被停滞',
value:'被停滞',
selected:false
},{
name:'融资中',
value:'融资中',
selected:false
}],
1:[{
name:'科技创新',
value:'科技创新',
selected:false
},{
name:'发明制造',
value:'发明制造',
selected:false
}],
2:[{
name:'设计',
value:'设计',
selected:false
},{
name:'硬件工程',
value:'硬件工程',
selected:false
}],
3:[{
name:'互联网+',
value:'互联网+',
selected:false
},{
name:'挑战杯',
value:'挑战杯',
selected:false
}],
4:[{
name:'一定门槛',
value:'一定门槛',
selected:false
},{
name:'较高门槛',
value:'较高门槛',
selected:false
}],
5:[{
name:'中德',
value:'中德',
selected:false
},{
name:'大数据',
value:'大数据',
selected:false
}],
},
},
//筛选
//下拉收回
sreenShow:function(){
this.setData({
sreenShow:!this.data.sreenShow
})
},
cancel:function(){
this.setData({
sreenShow:false
})
},
//清空选择
clear:function(){
console.log("clear已调用")
for(var i=0,t=1000;i<t;i++){
if(this.data.chooseItems[i]==null){
break;
}
for(var m=0,n=1000;m<n;m++){
if(this.data.chooseItems[i][m]==null){
break;
}
this.data.chooseItems[i][m].selected=false
}
}
this.setData({
chooseItems:this.data.chooseItems
})
},
//确认筛选
confirm:function(){
this.setData({
sreenShow:false
})
},
sortShow:function(){
this.setData({
sortShow:!this.data.sortShow
})
},
//点击遮罩层
mask:function(){
this.setData({
sreenShow:false,
sortShow:false
})
},
//选择类型
chooseType:function(e){
const{index}=e.currentTarget.dataset;
console.log(index);
this.setData({
typeCurrentIndex:index,
})
},
//选择具体内容
chooseItem:function(e){
this.data.chooseItems[this.data.typeCurrentIndex][e.target.dataset.index].selected=!this.data.chooseItems[this.data.typeCurrentIndex][e.target.dataset.index].selected
this.setData({
chooseItems:this.data.chooseItems
})
},
})
index.wxss
/* 筛选 */
.sreenBigBox{
position: fixed;
z-index: 999;
}
.sreenBox{
display: flex;
flex-direction:unset;
background-color: white;
width: 750rpx;
height: 70rpx;
z-index: 999999999999;
margin-top: 60rpx;
border-bottom-width:2rpx;
border-bottom-style:solid;
border-bottom-color:#f1f2f3
}
.sreenItems{
display: flex;
flex-direction: unset;
align-items: center;
flex:2;
}
.sort,
.sreen{
position: relative;
display: flex;
align-items: center;
background-color: #f1f1f1;
color: #666666;
font-size: 25rpx;
font-weight: 500;
border-radius: 20rpx;
margin-left: 6%;
padding:0.7em;
height: 70%;
letter-spacing: 0.3em;
}
.head{
height: 25rpx;
width: 25rpx;
}
.rotating{
transform: rotate(90deg);
transition: all 600ms;
}
.specailItems{
display: flex;
flex-direction: unset;
flex:1;
}
.teacherImg{
position: absolute;
display: inline-block;
right: 15%;
height: 60rpx;
width: 60rpx;
}
.studentImg{
position: absolute;
display: inline-block;
margin-left: 10rpx;
right: 4%;
height: 60rpx;
width: 60rpx;
}
/* 下拉框 */
.sreenConainer{
z-index: 999;
position: fixed;
width: 100%;
overflow: hidden;
transition: height 400ms;
display: flex;
flex-direction: column;
}
.chooseBox{
display: flex;
flex-direction:unset;
border-bottom-width:2rpx;
border-bottom-style:solid;
border-bottom-color:#f1f2f3;
background-color: white;
}
.typeBox{
display: flex;
flex-direction:column;
flex:0.8;
margin-bottom: 25rpx;
border-right-width:2rpx;
border-right-style:solid;
border-right-color:#f1f2f3
}
.typeItems{
margin-top: 25rpx;
display: flex;
justify-content: center;
align-items: center;
}
.typeItem{
display: flex;
color: #696969;
font-weight: 500;
height: 30rpx;
font-size: 25rpx;
padding: 0rpx 10rpx 0rpx 10rpx;
letter-spacing: 0.3em;
}
.typeItemAdd{
border-left: 7rpx solid #96bff0;
}
.chooseItems{
flex:3;
display: flex;
margin-top: 20rpx;
}
.ItemLabel{
display: inline-block;
width: 190rpx;
font-size: 25rpx;
text-align: center;
line-height: 70rpx;
font-weight: 400;
color:#696969;
}
.choosing{
color: #96bff0;
font-weight: 600;
}
.buttonConainer{
background-color: white;
height: 90rpx;
display: flex;
}
.cancel{
display: flex !important;
justify-content: center;
align-items: center;
flex-direction: column;
height: 50rpx;
width: 130rpx !important;
color: #6a6a6a;
background-color: #f1f1f1;
font-size: 28rpx !important;
margin-top: 15rpx;
margin-bottom: 15rpx;
margin-left: 100rpx;
margin-right: 30rpx;
}
.clear{
display: flex !important;
justify-content: center;
align-items: center;
flex-direction: column;
height: 50rpx;
width: 130rpx !important;
color: #6a6a6a;
background-color: #f1f1f1;
font-size: 28rpx !important;
margin-top: 15rpx;
margin-bottom: 15rpx;
margin-left: 40rpx;
margin-right: 30rpx;
}
.confirm{
display: flex !important;
justify-content: center;
align-items: center;
flex-direction: column;
height: 50rpx;
width: 200rpx !important;
color: #ffffff;
background-color: #6b9edd;
font-size: 28rpx !important;
margin-top: 15rpx;
margin-bottom: 15rpx;
margin-left: 35rpx;
margin-right: 30rpx;
}
/* 遮罩层 */
.mask{
margin-top: 420rpx;
width:100%;
height:100%;
position:absolute;
background-color:#999;
z-index:9999;
top:0;
left:0;
opacity:0.5;
}
来源:https://blog.csdn.net/qq_57985179/article/details/120963084