这篇主要是实现点击按钮出现和隐藏遮罩层,在很多实际应用之中也会经常用到的。主要就是一个float浮层。

wxml:
<text class='up' bindtap='showRule'>点击弹出</text><view class="float {{isRuleTrue?'isRuleShow':'isRuleHide'}}">
<view class='floatContent'>
我是内容啊 <image src='../../images/del.png' class='ruleHide' bindtap='hideRule'>X</image>
</view></view>
wxss
.up {
display: block;
border: 1px solid #b7b8b5;
width: 200rpx;
text-align: center;
line-height: 60rpx;
height: 60rpx;
font-size: 30rpx;
border-radius: 30rpx;
margin-top: 20rpx;}.isRuleShow {
display: block;}.isRuleHide {
display: none;}.float {
height: 100%;
width: 100%;
position: fixed;
background-color: rgba(0, 0, 0, 0.5);
z-index: 2;
top: 0;
left: 0;}.floatContent {
padding: 20rpx 0;
width: 80%;
height: 300rpx;
background: #fff;
margin: 40% auto;
border-radius: 20rpx;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
position: relative;}.ruleHide {
height: 60rpx !important;
width: 60rpx !important;
position: absolute;
top: -9rpx;
right: -9rpx;}
js
Page({
data: {},
onLoad: function () {
},
//打开透明层
showRule: function () {
this.setData({
isRuleTrue: true
})
},
//关闭透明层
hideRule: function () {
this.setData({
isRuleTrue: false
})
},})
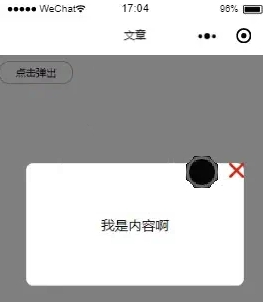
效果是这样的,界面css没有细细的写,所以比较简陋,配合着看吧,主要就是这样的一功能
链接:https://www.jianshu.com/p/1193bf63a87d