
index.wxml
<view class="container">
<view class="swiper-tab">
<scroll-view scroll-x="true" show-scrollbar="false" scroll-with-animation="true" scroll-left="{{navScrollLeft}}" style="width: 100%;white-space: nowrap;">
<block wx:for="{{provList}}" wx:key="i">
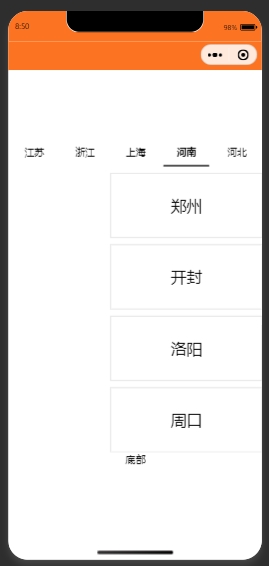
<view class="swiper-tab-list {{currentTab==index ? 'on' : ''}}" data-current="{{index}}" bindtap="swichNav">{{item.name}}</view>
</block>
</scroll-view>
</view>
<swiper current="{{currentTab}}" class="swiper-box" duration="300" bindchange="bindChange" style="height: {{tabsheight}};">
<block wx:for="{{cityList}}" wx:for-item="city" wx:key="n">
<swiper-item>
<view class="list list{{index}}">
<block wx:for="{{city}}" wx:key="u">
<view class="city-item">
<image class="img" src="{{item.img}}"></image>
<view class="text">{{item.city}}</view>
</view>
</block>
</view>
</swiper-item>
</block>
</swiper>
<view>底部</view>
</view>
index.js
Page({
data: {
currentTab:0,
tabsheight:'450px',
provList:[
{"name":"江苏"},
{"name":"浙江"},
{"name":"上海"},
{"name":"河南"},
{"name":"河北"},
{"name":"重庆"},
{"name":"天津"},
{"name":"广东"},
],
cityList:[
[{"img":"/imgs/default.jpg","city":"南京"},
{"img":"/imgs/default.jpg","city":"苏州"},
{"img":"/imgs/default.jpg","city":"南通"},
{"img":"/imgs/default.jpg","city":"无锡"}],
[{"img":"/imgs/default.jpg","city":"杭州"},
{"img":"/imgs/default.jpg","city":"宁波"},
{"img":"/imgs/default.jpg","city":"温州"}],
[{"img":"/imgs/default.jpg","city":"上海"}],
[{"img":"/imgs/default.jpg","city":"郑州"},
{"img":"/imgs/default.jpg","city":"开封"},
{"img":"/imgs/default.jpg","city":"洛阳"},
{"img":"/imgs/default.jpg","city":"周口"}],
[{"img":"/imgs/default.jpg","city":"石家庄"},
{"img":"/imgs/default.jpg","city":"唐山"},
{"img":"/imgs/default.jpg","city":"秦皇岛"}],
[{"img":"/imgs/default.jpg","city":"重庆"}],
[{"img":"/imgs/default.jpg","city":"天津"}],
[{"img":"/imgs/default.jpg","city":"广州"},
{"img":"/imgs/default.jpg","city":"深圳"}]
]
},
tabsHeight(element){
let that = this;
let query = wx.createSelectorQuery();
query.select(element).boundingClientRect(function(rect){
that.setData({
tabsheight:rect.height + 'px'
});
}).exec();
},
swichNav: function( e ) {
var that = this;
if( this.data.currentTab === e.target.dataset.current ) {
return false;
} else {
that.setData( {
currentTab: e.target.dataset.current,
navScrollLeft:e.target.dataset.current >= 4 ? ((e.target.dataset.current) * 60) : 0
})
}
that.tabsHeight('.list'+e.target.dataset.current);
},
bindChange: function( e ) {
var that = this;
that.setData( {
currentTab: e.detail.current,
navScrollLeft:e.detail.current >= 4 ? ((e.detail.current) * 60) : 0
});
that.tabsHeight('.list'+e.detail.current);
},
})
index.wxss
.swiper-tab{
width: 100%;
text-align: center;
line-height: 80rpx;
}
.swiper-tab-list{
font-size: 30rpx;
display: inline-block;
min-width: 18%;
max-width: 18%;
margin: 0 1%;
}
.on{ color: black;
font-weight: bold;
border-bottom: 4rpx solid black;
}
.swiper-box{
display: block;
height: 700px;
width: 100%;
margin-top: 10px;
}
.city-item{
width: 100%;
display: flex;
flex-flow: row nowrap;
margin-bottom: 10px;
}
.img{
width: 40%;
height: 100px;
}
.text{
width: 60%;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
border: 1px solid #ddd;
box-sizing: border-box;
}
来源:https://blog.csdn.net/weixin_43976056/article/details/121579534