
index.wxml
<!-- pages/new/new.wxml -->
<!-- 开始新闻列表 -->
<scroll-view scroll-y="true" class="scroll-content">
<!-- 遍历数据,生成新闻条目 -->
<view wx:for="{{newsData}}" wx:key="*this">
<view class="flex-container">
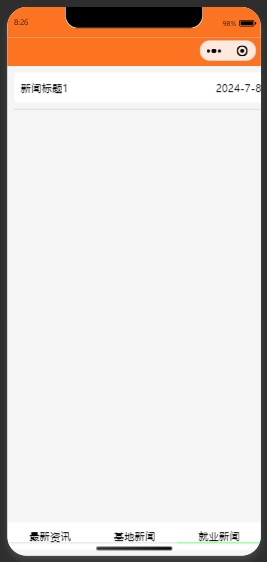
<view class="text-left">{{item.title}}</view>
<view class="text-right">{{item.date}}</view>
</view>
<view class="divider"></view>
</view>
</scroll-view>
<!-- 选项卡组件 -->
<swiper class="swiper" current="{{currentTab}}" bindchange="tabChange">
<!-- 第一个选项卡的内容 -->
<swiper-item>
<!-- 这里可以放置第一个选项卡的特定内容 -->
</swiper-item>
<!-- 第二个选项卡的内容 -->
<swiper-item>
<!-- 这里可以放置第二个选项卡的特定内容 -->
</swiper-item>
<!-- 第三个选项卡的内容 -->
<swiper-item>
<!-- 这里可以放置第三个选项卡的特定内容 -->
</swiper-item>
</swiper>
<!-- 选项卡标题 -->
<view class="newka">
<!-- 选项卡标题:“最新资讯” -->
<view class="newlb {{currentTab == 0 ? 'avthis' : ''}}" bindtap="tabClick" data-index="0">最新资讯</view>
<!-- 选项卡标题:“基地新闻” -->
<view class="newlb {{currentTab == 1 ? 'avthis' : ''}}" bindtap="tabClick" data-index="1">基地新闻</view>
<!-- 选项卡标题:“就业新闻” -->
<view class="newlb {{currentTab == 2 ? 'avthis' : ''}}" bindtap="tabClick" data-index="2">就业新闻</view>
</view>
index.js
// 新闻列表页面逻辑
Page({
/**
* 页面的初始数据
*/
data: {
newsData: [], // 新闻数据数组
tabs: ['最新资讯', '基地新闻', '就业新闻'], // 选项卡标题数组
currentTab: 0, // 当前选中的选项卡索引
vhHeighe: 0, // 页面视口高度
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function(options) {
// 初始化时加载新闻数据
this.loadNewsData();
// 设置页面视口高度
this.setData({ vhHeighe: wx.getSystemInfoSync().windowHeight });
},
/**
* 加载新闻数据的方法
*/
loadNewsData: function() {
// 模拟异步请求新闻数据
setTimeout(() => {
this.setData({
newsData: [
{ title: '新闻标题1', date: '2024-7-8' },
// 更多新闻数据...
]
});
}, 500);
},
/**
* 选项卡点击事件处理器
*/
tabClick: function(e) {
const newIndex = e.currentTarget.dataset.index;
// 如果点击的是当前选中的选项卡,则不执行任何操作
if (newIndex === this.data.currentTab) {
return;
}
// 更新选中的选项卡索引
this.setData({
currentTab: newIndex
});
},
/**
* swiper 组件改变时触发的事件处理器
*/
tabChange: function(e) {
const newchang = e.detail.current;
// 如果swiper改变后的选项卡索引与当前选中的相同,则不执行任何操作
if (newchang === this.data.currentTab) {
return;
}
// 更新选中的选项卡索引
this.setData({
currentTab: newchang
});
}
});
index.wxss
/* 页面整体样式 */
page {
background-color: #f5f5f5;
}
/* 新闻列表样式 */
.scroll-content {
max-height: calc(100vh - 200rpx); /* 确保新闻列表不会超出屏幕高度 */
padding: 20rpx;
}
/* 新闻条目布局 */
.flex-container {
display: flex;
justify-content: space-between;
align-items: center;
height: 90rpx;
background-color: white;
padding: 0 20rpx;
border-radius: 10rpx;
margin-bottom: 20rpx;
}
/* 分割线样式 */
.divider {
height: 1rpx;
background-color: #ccc;
margin: 20rpx 0;
}
/* 选项卡样式 */
.swiper {
height: calc(100vh - env(safe-area-inset-bottom) - env(safe-area-inset-top) - 200rpx);
}
/* 选项卡标题样式 */
.newka {
display: flex;
justify-content: space-around;
padding: 20rpx 0;
background-color: white;
}
.newlb {
width: 250rpx;
text-align: center;
border-bottom: 2rpx solid #ccc;
}
/* 选中状态下的选项卡样式 */
.avthis {
border-bottom: 2rpx solid rgb(18, 255, 30);
}
来源:https://blog.csdn.net/jkjbvvb/article/details/140304229