
index.wxml
<view class="hd">
<block wx:for="{{navList}}" wx:key="navList">
<view class="hd_flex {{nav_type == index ? 'hd_flex_on' : ''}}" catchtap="changeType" data-index="{{index}}">{{item}}</view>
</block>
</view>
index.js
const app = getApp()
Page({
data: {
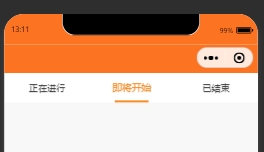
navList: ['正在进行', '即将开始', '已结束'],
nav_type: 0,
},
changeType: function (e) {
let {
index
} = e.currentTarget.dataset;
if (this.data.nav_type=== index || index === undefined) {
return false;
} else {
this.setData({
nav_type: index
})
}
}
})
index.wxss
page {
background: #F8F8F8;
padding-bottom: 20rpx;
}
.hd {
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 88rpx;
line-height: 88rpx;
display: flex;
background: #fff;
}
.hd_flex {
flex: 1;
text-align: center;
font-size: 28rpx;
font-family: PingFang SC;
font-weight: 500;
color: #333333;
}
.hd_flex_on {
font-size: 30rpx;
color: #FA871E;
position: relative;
}
.hd_flex_on::after {
content: "";
position: absolute;
bottom: 0;
width: 40%;
height: 6rpx;
background: #FA871E;
border-radius: 3rpx;
left: 50%;
transform: translateX(-50%);
}
来源:https://blog.csdn.net/qq_48085286/article/details/122489976