
index.wxml
<view class="bgwhite">
<scroll-view scroll-x="true">
<view class="width100 row nowrap">
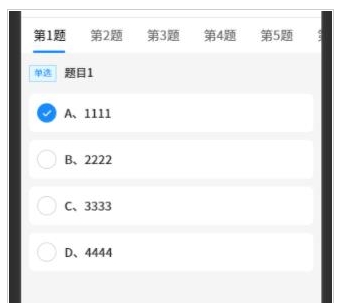
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 0 ? 'topic' : ''}}" data-current="0" bindtap='checkCurrent'>第1题</view>
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 1 ? 'topic' : ''}}" data-current="1" bindtap='checkCurrent'>第2题</view>
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 2 ? 'topic' : ''}}" data-current="2" bindtap='checkCurrent'>第3题</view>
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 3 ? 'topic' : ''}}" data-current="3" bindtap='checkCurrent'>第4题</view>
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 4 ? 'topic' : ''}}" data-current="4" bindtap='checkCurrent'>第5题</view>
<view class="f32 c666 p-tb-20 p-lr-30 {{currentData == 5 ? 'topic' : ''}}" data-current="5" bindtap='checkCurrent'>第6题</view>
</view>
</scroll-view>
</view>
<swiper current="{{currentData}}" class='width100' style="height:600px;" duration="300" bindchange="bindchange">
<swiper-item>
<view class="m-lr-20">
<view class="row p-t-30 p-b-10">
<view class="radio_singel f22 p-lr-10">单选</view>
<view class="m-l-20 weight500 f28">题目1</view>
</view>
<radio-group bindchange="radioChange">
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio checked="true" color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">A、1111</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">B、2222</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">C、3333</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">D、4444</view>
</label>
</radio-group>
</view>
</swiper-item>
<swiper-item>
<view class="m-lr-20">
<view class="row p-t-30 p-b-10">
<view class="radio_singel f22 p-lr-10">单选</view>
<view class="m-l-20 weight500 f28">题目2</view>
</view>
<video src="" style="width:100%;"></video>
<radio-group bindchange="radioChange">
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio checked="true" color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">A、1111</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">B、2222</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">C、3333</view>
</label>
<label class="row alignitems bgwhite p-tb-25 p-lr-20 radius15 m-t-20">
<view class="weui-cell__hd">
<radio color="#1989f9"/>
</view>
<view class="f30 weight500 m-l-10">D、4444</view>
</label>
</radio-group>
</view>
</swiper-item>
<swiper-item>
</swiper-item>
<swiper-item>
</swiper-item>
<swiper-item>
</swiper-item>
</swiper>
<view class="footer p-tb-25">
<view class="m-lr-30 row just-btw">
<view class="row alignitems" bindtap="prevClick">
<image src="../../images/prev_icon.png" mode="aspectFit" style="width:48rpx;height:42rpx;"></image>
<view class="f36 weight500 m-l-10">上一题</view>
</view>
<view class="jiaojuanbtn f30 white p-tb-20">交卷</view>
<view class="row alignitems" bindtap="nextClick">
<view class="f36 weight500 m-r-10">下一题</view>
<image src="../../images/next_icon.png" mode="aspectFit" style="width:48rpx;height:42rpx;"></image>
</view>
</view>
</view>
index.js
Page({
data: {
currentData:0,
},
//获取当前滑块的index
bindchange(e){
const that = this;
that.setData({
currentData: e.detail.current
})
},
//点击切换,滑块index赋值
checkCurrent(e){
const that = this;
if (that.data.currentData === e.target.dataset.current){
return false;
}else{
that.setData({
currentData: e.target.dataset.current
})
}
},
//上一题
prevClick(){
var currentData = this.data.currentData - 1
if(currentData + 1 == 0){
wx.showToast({
title: '这是第1题了',
})
}else{
this.setData({
currentData:currentData
})
}
},
//下一题
nextClick(){
this.setData({
currentData:this.data.currentData + 1
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
index.wxss
.topic{
position: relative;
color:#000;
}
.topic::before{
position: absolute;
content:"";
width:80rpx;
height:6rpx;
background: #1989f9;
border-radius: 20rpx;
bottom: 0;
left:50%;
transform: translateX(-50%);
}
.radio_singel{
background: #e6f7ff;
border:1px solid #91d4fe;
color:#1890ff;
}
.footer{
position: fixed;
bottom: 0;
background-color: #fff;
left:0;
right:0;
}
来源:https://www.jb51.net/article/260547.htm