
index.wxml
<scroll-view scroll-y style='height:{{svLeftHeight}}px' class='tabline' bindtap='getchildren'>
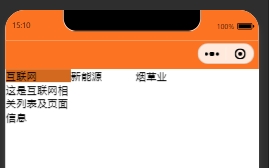
<view data-id='1' class="{{tabArr.curHdIndex=='1' || tabdefault=='1'? 'on' : ''}}">互联网
<view data-id="first" wx:if="{{firstishidden}}">
这是互联网相关列表及页面信息
</view>
</view>
<view data-id='2' class="{{tabArr.curHdIndex=='2'? 'on' : ''}}">新能源
<view data-id="second" wx:if="{{secondishidden}}">
这是新能源相关列表及页面信息
</view>
</view>
<view data-id='3' class="{{tabArr.curHdIndex=='3'? 'on' : ''}}">烟草业
<view data-id="three" wx:if="{{threeishidden}}">
这是烟草业相关列表及页面信息
</view>
</view>
</scroll-view>
index.js
Page({
data: {
svLeftHeight: '100',
tabArr: {
curHdIndex: 0,
curBdIndex: 0
},
tabdefault: 1,
firstishidden:true,
secondishidden:false,
threeishidden:false
},
getchildren: function (e) {
if(this.data.tabdefault == 1){
this.setData({
tabdefault: 0
})
}
var dataId = e.target.dataset.id;//获取到了点击的是哪个分类
var obj = {};
obj.curHdIndex = dataId;
obj.curBdIndex = dataId;
this.setData({
tabArr: obj, //将此分类ID传递给data进行渲染wxml
})
if(dataId==1){
this.setData({
firstishidden:true,
secondishidden:false,
threeishidden:false
})
}
if(dataId==2){
this.setData({
firstishidden:false,
secondishidden:true,
threeishidden:false
})
}
if(dataId==3){
this.setData({
firstishidden:false,
secondishidden:false,
threeishidden:true
})
}
console.log(dataId)
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
}
})
index.wxss
.tabline view{
float: left;
font-size: 16px;
width: 100px;
height: 20px;
}
.on{
width:100px;
height:20px;
background-color: chocolate;
}
来源:https://www.cnblogs.com/cyxxzjp/p/8574712.html